Bodeville Learns Godot
It's been a while since our last dev log! The last one was about our soft launch and we skipped writing about a few things, but we released Grift and started making a walking gardening game in Godot. We both decided we wanted to try something new. We'd both been using Unity for quite some time, and decided it would be prudent and smart to diversify our knowledge while we have the ability to. So we started dabbling, Alexia in the aesthetic bits, and Bo in the engineering bits.
Here's some of the biggest learnings from working in Godot for the last couple of months:
1. The shader community is large, there's an entire website dedicated to shaders in Godot. People do a good job of documenting them, providing videos or images, and typically link to their Github with further documentation.
2. The Godot documentation needs way more examples. Sure, it's open source and people post their work to Github. But every time I look something up (Alexia is not a practiced engineer) there's so few examples of how to use it, and I always have to search "method name Godot 3 to Godot 4 reddit". Godot has included a list of updated nodes and resources that were renamed here.
3. The information hierarchy of the inspector took some time to get used to. Anchoring, layouts, and transforms are too far toward the bottom, unlike up at the top like other engines.

Godot's transform and layout tools
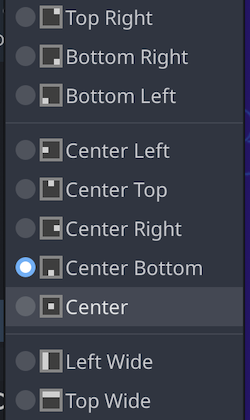
4. Anchoring the user interface on the GUI is so easy! I don't know what it is, maybe it's the visuals along with the labels, but anchoring the ui on the canvas is way simpler than Unity for me.

Anchoring a GUI element
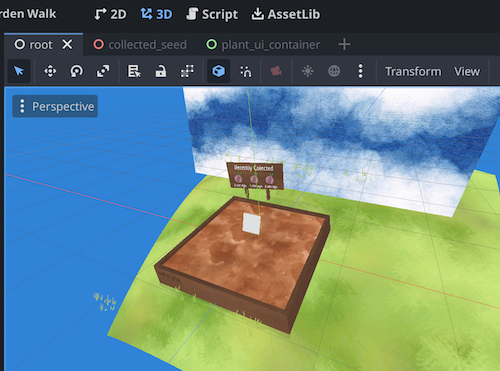
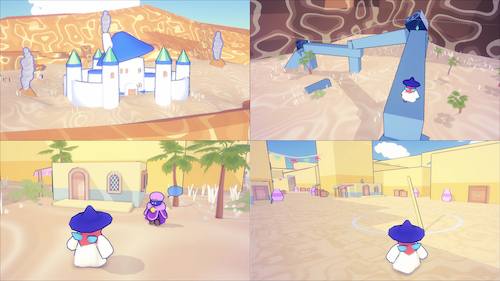
5. I wish I could hit play and see the scene in action like in Unity. But I do like that I can switch from 2D to 3D.

Switching between 3D and 2D modes.
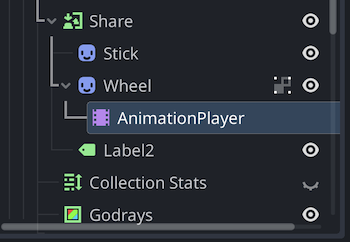
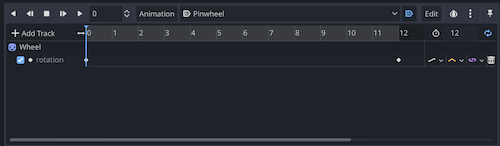
6. Making animations is super easy! Just stick an animation player node under the object and add keys to the animation timeline

Adding an animation to the scene graph

The animation timeline
7. iOS/Android native plugin support is decent but not quite as robust as Unity. There is a pretty good suite of iOS plugins here, but I found nothing on the internet for HealthKit so I had to write our own. This less-than-ideal amount of plugins is understandable for a relatively new game engine, but it slows down development nonetheless.
8. The built-in IDE isn’t good enough for power users in my opinion. I switched to using Visual Studio Code which has a Godot plugin, but really I’d prefer to see a well-supported Rider plugin.
Go Godot!
Our first git commit for Garden Walk happened on January 3. In less than six weeks, we’ve not
only learned how to use Godot, but built a nearly complete game on top of it. It’s been a fun experience
learning a new (and open-source!) game engine.
Alexia and Bo
02/13/2024
Pre-register for Grift or play in New Zealand!
We've officially launched Grift: Scam Tycoon in New Zealand! In Grift, play as Henry Horns, a goat who's scamming people on social media while trying to find his nemesis, Gwendolyn Goat. Dress up bots and scam your way to the top by unlocking new conversations and new ways to interact with your targets.
If you're in New Zealand, join the soft-launch! Otherwise, it's available for pre-registration on Apple (iOS) and Android devices:
Pre-register or join our Discord if you want to get in on the action before we launch globally in the next few weeks or so!
Alexia and Bo
01/02/2024
2023, Wrapped
Another year's gone quickly!
Bodeville has now been around for a year and a few months, and we've done a lot in that time.
First of all, we shipped Chief Emoji Officer, our first text adventure game shipped on Steam, Android, and iOS. It was featured as Game of the Day and Best New Games in 150 countries and made #3 on top paid Casual Games! Pretty good start.
We also released a demo of Watchmakers on Steam for Steam's NextFest and got a ton of wishlists for the full game. News on that coming in 2024!
We're currently in the midst of releasing our free scam simulation game, Grift, to Android and iOS.
We grew our following on Twitter, LinkedIn, and TikTok, and have gotten a lot of traffic to our Discord. Looking forward to 2024 so we can release some new games, write new stories, and grow even more!
Alexia and Bo
01/02/2024
Dev Log #12. A Bodeville Guide to Unity Game Architecture, Part 2: The State Tree
I began my software career as a server engineer. In backend servers, the fundamental interaction is a network request. A structured request comes in, and a structured response goes out. It’s simple. All serving frameworks (think java servlets, nginx) are written for this model. As long as your code is fast enough to repeat that simple operation hundreds or thousands of times, you’re good.
Game code has no such unifying abstraction. The first issue is this thing called a “player” that can give whatever input they’d like. They can follow your tutorials as intended, but they also can run away and explore the world in whatever order they’d like. On top of that, a game may have dozens of NPCs, a massive scene with hundreds of interactable objects, GUIs and menus galore, physics, etc, etc.
I think this is the fundamental reason why game code is so much harder to structure. There isn’t always a simple way to model a game’s lifecycle. It’s sheer chaos.
That said, I still like to structure games as rigidly as possible using states. I do this to make the game less buggy, but that’s an indirect effect. The main benefit of using a rigid state system is the understandability of the code. If your code is understandable, you’ll write fewer bugs, you’ll write faster, and you’ll write more confidently.
When I say “understandable,” I’m not referring to line-by-line readability - that’s a different story. I’m talking about a broader, more abstract understanding of all the high level systems and components and how they work with each other.
The State Tree
A state tree is a common pattern in games. It’s a way to keep a game structured by using, well, a tree. The more I’ve leaned on state trees in my career, the better results I’ve seen.
Anyway, here’s my state tree. I actually wrote this originally for Chief Emoji Officer, and ported it to subsequent projects.
public abstract class State {
protected State substate; // null if this state is currently the leaf
protected Singletons singletons;
protected State(Singletons singletons) {
this.singletons = singletons;
}
public abstract void EnterState();
public abstract void ExitState();
public void SetSubstate(State substate) {
ExitAllSubstates();
this.substate = substate;
Debug.Log("Entering substate " + substate + "@" + GetHashCode());
substate.EnterState();
}
// Recursively exits all substates of this, making it so this state is
// the current leaf node.
public void ExitAllSubstates() {
if (substate != null) {
substate.ExitAllSubstates();
substate.ExitState();
Debug.Log("Exiting substate " + substate + "@" + GetHashCode());
substate = null;
}
}
}
That’s it! That’s the key to my entire game architecture. It’s not a huge complicated system. It’s a single class and about 35 lines of code.
But the benefit doesn’t derive from the single class per se; it’s a result of organizing and structuring your game code in a consistent, understandable, and rational way.
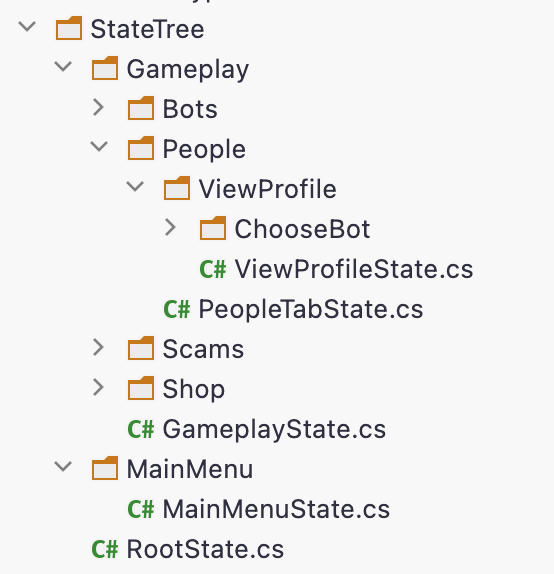
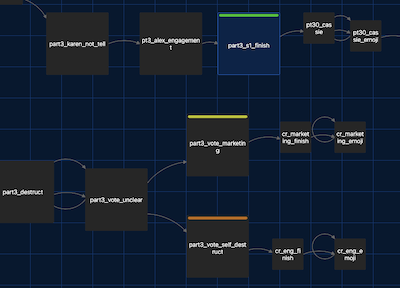
Let’s dig in a little bit with an example. Here are the states in Grift, as currently prototyped. I even keep the state tree hierarchical on the file system to make my life a little easier.

There’s a RootState with two sub-states, a MainMenuState and a GameplayState. Even if your game just has these two states, you might find it’s a real improvement. In fact, Chief Emoji Officer only had four State implementations - RootState, IntroState (for menus), GameplayState, and OptionsState.
In Grift we make heavier use of the state system. GUI-heavy games tend to work nicely with this state system because they have a rigid series of state transitions. Open-world games which are more decentralized are likely to have fewer states, but this model can also be adapted to give states to individual characters themselves.
Here’s an example of a state from Grift:
public class ViewBotProfileState : State {
private Bot bot;
private Action onBack;
public ViewBotProfileState(Singletons singletons, Bot bot, Action onBack) : base(singletons) {
this.bot = bot;
this.onBack = onBack;
}
public override void EnterState() {
var accessoryGmts = singletons.GmtLoader.LoadAll<AccessoryGmt>(new AccessoryTypeDefinition());
singletons.grift.MainWindow.Profile.gameObject.SetActive(true);
singletons.grift.MainWindow.Profile.ShowBotProfile(bot, accessoryGmts);
singletons.grift.BottomBar.SetOnlyBackButton();
singletons.grift.BottomBar.Back.Button.onClick.AddListener(OnBackButton);
}
private void OnBackButton() {
onBack();
}
public override void ExitState() {
singletons.grift.BottomBar.Back.Button.onClick.RemoveListener(OnBackButton);
singletons.grift.BottomBar.SetMainButtonsMode();
singletons.grift.MainWindow.Profile.gameObject.SetActive(false);
}
}
This is a state the player enters when they’re looking at a bot’s profile. The EnterState() method does all the legwork. Then, ExitState() essentially undoes that work when the state is finished.
It’s highly recommended to clean up in ExitState() whatever you did in EnterState(). This way, states won’t have any side effects. For instance, you’ll see we call AddListener(OnBackButton) upon entering the state and RemoveListener(OnBackButton) when exiting the state. When your entire state system is side effect free, you can be quite confident in the current state of the world by looking at the current hierarchy of states.
For the ViewBotProfileState above, the state tree is
RootState
-> GameplayState
-> PeopleTabState
-> ViewProfileState
RootState doesn’t do much - it just loads the single save file and opens gameplay state. In the future, I’ll probably add a MainMenuState in between RootState and GameplayState without needing to change a single line of code related to the gameplay itself.
GameplayState resets the GUI to its initial state, initializes the game based on the save data, and begins running the main simulation coroutine.
In PeopleTabState, the people tab is open and the game shows a list of potential scam targets.
The really beautiful part of state trees is how easy they tear down. Say you wanted to go back to the main menu. All you need is a single call on the root state!
RootState.SetSubstate(new MainMenuState(singletons));
SetSubstate will recursively exit all substates and clean up everything they did, like removing click listeners, and stopping the game simulation. Then, it will open MainMenuState to do its thing.
Passing data between game states
The way I solved this isn’t necessarily the best or most beautiful solution, but it’s simple enough. I pass any data needed for the state in the constructor.
public ViewBotProfileState(Singletons singletons, Bot bot, Action onBack) : base(singletons) {
this.bot = bot;
this.onBack = onBack;
}
Singletons and Bot are the initialization data for the state. That’s all that’s necessary for EnterState() to do its work. I’ll have more on Singletons a little later on.
The callback onBack gets called when the state clicks the back button from this state. This is a simple state with just one exit mechanism. But more complicated states can have multiple callbacks, including callbacks that pass data.
Each state instance is only used one time. They’re regular C# classes (not Monobehaviours) and they are cheap, so I have no performance concerns with throwing them away after one use. This is how I get away with using constructors and instance variables in states.
The callback approach delegates out to the parent state for handling when important things happen in the substate. In the callback, the parent class would typically call ExitAllSubstates along with any other game or UI logic that has to happen now that the former parent state is the new leaf state.
That’s it for game states. Like I said, you might find them more relevant in some types of games than others, but when used properly they can make a huge impact in structuring your code and improving its understandability. Practically, that means faster development time and fewer bugs.
Happy Halloween from Bodeville!
Bo
10/31/2023
Dev Log #11. A Bodeville Guide to Unity Game Architecture, Part 1: Configuration Data
At Bodeville we started a new project less than three weeks ago. In that time, I’ve built a nearly complete game loop with at least ten different screens, a tool for importing and exporting game tuning data, a fully hierarchical game state tree, and some of the more specific parts of our game, including a basic dollmaker and a prototyped time-based simulation mechanic.
Over the next month I’ll write posts about a few systems I built in the first weeks of development. The components I’ve built are generally small, simple, but effective. Today’s post is about game configuration data.
Game configuration data management
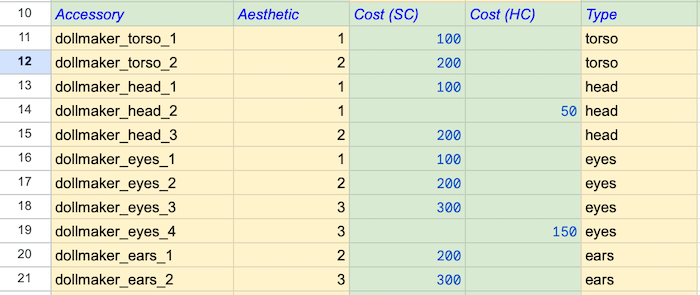
Our new game is a simulation that is tentatively called Grift. Simulations usually have a lot of tabular data that game designers are continuously tweaking and balancing. Even before I had written a line of code, Alexia already had several spreadsheets of game configuration data in Google Sheets.

Clearly, this game would need a tool for managing this. I’d typically reuse a tool for this but our first game, Chief Emoji Officer, was a simple text adventure that didn’t require configuration data. So I started from scratch.
A blank project can be intimidating. I often spin my wheels for a bit trying to design the perfect system in my head. This usually leads me nowhere. Then I reach a point where I force myself to start writing some code, any code. I knew I’d need to define some kind of plain C# data type for the dollmaker accessories, so I started writing it. After a few iterations the end result is here:
public class AccessoryGmt {
private readonly string id;
private readonly int aesthetic;
private readonly int costSoftCurrency;
private readonly int costHardCurrency;
private readonly string type;
public AccessoryGmt(string id, int aesthetic, int costSoftCurrency,
int costHardCurrency, string type) {
this.id = id;
this.aesthetic = aesthetic;
this.costSoftCurrency = costSoftCurrency;
this.costHardCurrency = costHardCurrency;
this.type = type;
}
public string Id => id;
public int Aesthetic => aesthetic;
public int CostSoftCurrency => costSoftCurrency;
public int CostHardCurrency => costHardCurrency;
public string Type => type;
}
Next, I started building the Unity GUI to display these Accessory data types, and quickly realized that I would need a way to define the multiple different GMTs available.
A bit of nomenclature — GMT is short for “game master template”. I use this name out of habit since I’ve used it in the past. I’ve also seen these systems called “game tuning data”, “configuration data”, or simply “game data”. Call it what you will.
Anyway, I started writing a definition interface so the Unity tool knew about the different types of GMT it would have to load. The definition tells the tool which type it is, where to load the data from, and how to parse the TSV into an object instance. Here it is, along with a specific implementation for the dollmaker accessories.
public interface GmtTypeDefinition {
Type Type { get; }
string DisplayName { get; }
string TsvFilePath { get; }
object FromTsv(string[] fields);
}
public class AccessoryTypeDefinition : GmtTypeDefinition {
public Type Type => typeof(AccessoryGmt);
public string TsvFilePath => "Assets/Gmt/AccessoryData.tsv";
public String DisplayName => "Accessory";
public object FromTsv(string[] fields) {
return new AccessoryGmt(fields[0], int.Parse(fields[1]),
fields[2].Trim().Length == 0 ? 0 : int.Parse(fields[2]),
fields[3].Trim().Length == 0 ? 0 : int.Parse(fields[3]),
fields[4]);
}
}
Experienced programmers might cast a wary eye at the FromTsv method. It’s parsing a line of TSV
in a totally unstructured way, hoping that columns 1, 2, and 3 are indeed integers. There’s no validation of
the column headers. If the column order changes, this code would indeed start to fail.
It’s hard to argue with that logic. This method is undoubtedly flaky. On the other hand, is it sufficient for what I need right now? Absolutely. It unblocks me and it’s something that I’ll most likely improve later on.
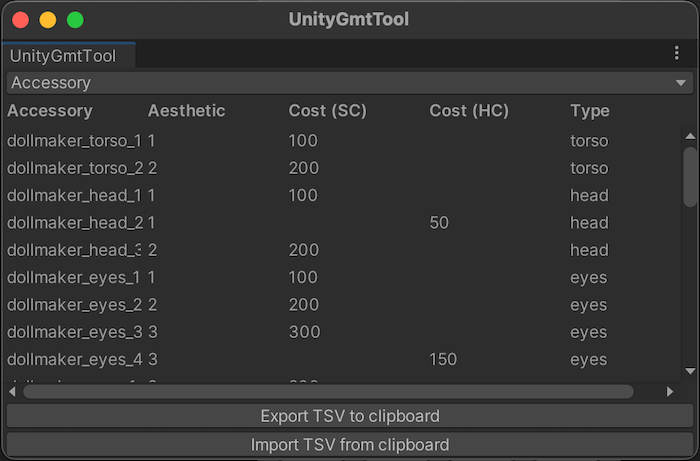
The editor tool
Now onto the Unity Editor tool. It’s simple as can be. There’s a dropdown for the type, then the data table itself, and buttons to import and export.
The GMT data is not editable in the tool — how lame! But this is a very intentional design decision. Microsoft Excel and Google Sheets are already amazing tools for editing tabular data, and no matter what I built in the Unity tool, it would never match the capability of those programs.
Instead, the tool offers two buttons — export to clipboard and import from clipboard.
We use TSV because it’s the native format for copying and pasting from Google Sheets. After a single click of the “Export TSV” button we can paste from the clipboard directly into Sheets. It doesn’t get easier.
This simplicity also saves boatloads of time. I could have spent days adding an edit feature to the Unity tool, but it would never be as powerful as a regular spreadsheet application.

Now in the tool, you can see where those type definitions from earlier come into play.
private static List<GmtTypeDefinition> types = new() {
new AccessoryTypeDefinition(),
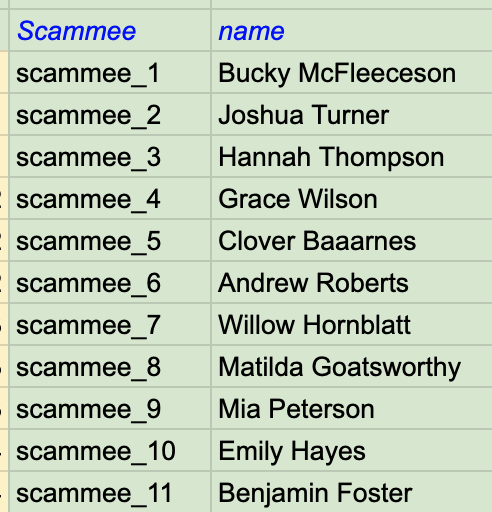
new ScammeeTypeDefinition(),
new StringTypeDefinition()
};
For each of the defined data types, the tool creates a menu option. Then, for the selected type, the tool loads the associated TSV file, shows the data in a table, then lets you import TSV or export TSV. It’s not rocket science, but it’s quite effective for our needs.
if (GUILayout.Button("Export TSV to clipboard")) {
if (File.Exists(gmtDefinition.TsvFilePath)) {
StreamReader reader = new StreamReader(gmtDefinition.TsvFilePath);
EditorGUIUtility.systemCopyBuffer = reader.ReadToEnd();
reader.Close();
} else {
// If the file doesn't exist just copy the headers.
EditorGUIUtility.systemCopyBuffer = string.Join('\t', gmtDefinition.Type
.GetFields(BindingFlags.NonPublic | BindingFlags.Instance)
.Select(info => info.Name));
}
}
if (GUILayout.Button("Import TSV from clipboard")) {
var writer = new StreamWriter(gmtDefinition.TsvFilePath);
writer.Write(EditorGUIUtility.systemCopyBuffer);
writer.Close();
}
Loading the data at runtime
The final part is loading these data at runtime. Here’s an abridged version with just the method signature, but the implementation is straightforward.
public class GmtLoader {
public List LoadAll(GmtTypeDefinition definition) {
// Read data from the file located at GmtTypeDefinition.TsvFilePath
// then create C# objects using GmtTypeDefinition.FromTsv(string)
}
}
Just a half day of code, and this tool was up and running. These were the first commits I added to the repo and I have the git history to prove it!
% git log --pretty=oneline
ff6a922903349e99eee55c3e1d5f96aa25c8d912 gmt tool 2
421e9fe0072c28d993e11ff67b35086bcf4ce16f gmt tool start
65606505f43f9f7df36c9b030e82afb396499637 empty project
To faster beginnings
I’m usually so excited to start a new game that I punt on writing tools. This instance was the exception to that rule, and I’m glad I did it this way. Within a week, Alexia and I had already defined three different GMT data types and filled three tables of data.
That’s it for this week. Next time I will cover a game state system. This is a way to cleanly structure the backbone of a project in order to maximize development speed and (hopefully) minimize an entire class of lifecycle bugs.
Bo
7/27/2023
Dev Log #10. Using AI Tools in your Game Development Workflow
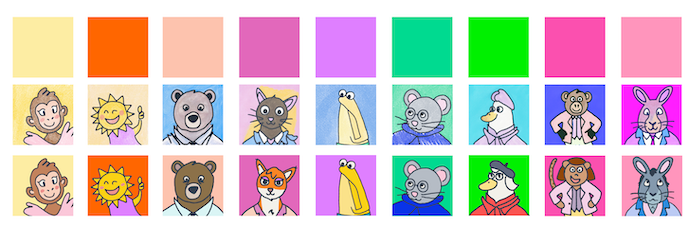
 Character development for Chief Emoji Officer. Some of these were made with DALL-E, some were made with a
homegrown AI software I trained on some drawings I already had.
Character development for Chief Emoji Officer. Some of these were made with DALL-E, some were made with a
homegrown AI software I trained on some drawings I already had.
What Are AI Tools Good For?
A major part of making games is concepting. It takes me quite some time to figure out what I want something to look like, so I gather many different resources and go back and forth with Bo on what fits for the game.
We use Midjourney and ChatGPT often in pre-production and concepting. I’ve stopped using DALL-E because the dataset it’s trained on is too close to clip art and the breadth of style just isn’t there. I speculate it was trained on Shutterstock cartoons because I often get images like this:
 Images from DALL-E
Images from DALL-E
 These are from Shutterstock
These are from Shutterstock
Midjourney is great for different styles and adjusting colors. It’s not so great at taking the same character and making different poses. But it’s close enough to convey an idea and a mood.
Here’s a short storyboard of an intro for a new game we’re making:

We use ChatGPT in production in order to brainstorm ideas, do copy editing, or come up with names for things, places, and characters.
 A spreadsheet of some names for a new game we’re making.
A spreadsheet of some names for a new game we’re making.
Shipping AI Content
We think using tools like these for brainstorming and coming up with names or concepts is okay as long as you're adding your own style and the work isn't largely copy and pasted. Everything we make is custom fit to the game through curating and editing when it comes to text, and hand drawing and iterating for images.
Reasons for not shipping AI content:
- I am unclear on the legal repercussions. What happens if laws change and it’s illegal to have that content in your work in the future?
- I have an ethical dilemma on taking something I didn’t make, and I don’t know where the source data is coming from, and monetizing it.
- It’s not easy to make styles cohesive with generated content. The entire game’s content and UI needs to all match up.
- You don’t actually have a source file that you can edit, and many times in games you need to be able to adjust sizing on the fly across devices, or you may want to do something more specific, like parallax or other effects using the image.
The Future of AI in Game Development
Some technologies were AI before it was commonplace. For instance, message automation or spell check. These tools are just another tool at your disposal, that you have to learn the ins and outs of and figure out workarounds when it doesn’t quite fit your needs.
Using tools like Midjourney, DALL-E, and ChatGPT have significantly improved our workflow on a team of two. We now have the brainpower of many for brainstorms, and are able to just get something on paper fast without writer’s block. It has increased the speed at which we can convey ideas and get to crafting a new experience.
Tools like these will blur the lines between roles and people will need to adapt and adjust how they identify themselves as an artist/designer/producer/engineer, and simply contribute to the project.
How do you use AI tools in your workflow?
Alexia
7/11/2023
Can we release an open world game in 7 months?
We're challenging ourselves big this time around by choosing to make a larger puzzle adventure game, full of narrative and characters.
Watchmakers is now on Steam for wishlist! We'll be releasing this one on PC, Mac, and Linux in December 2023.
Play as Domino and deliver a time-bending watch to a reclusive wizard who's threatening to leave town for good unless the people in the town rekindle their spirit, follow their dreams, and be true to themselves.
Here's your chance to wishlist it! https://store.steampowered.com/app/2401220/Watchmakers/
Alexia
5/17/2023
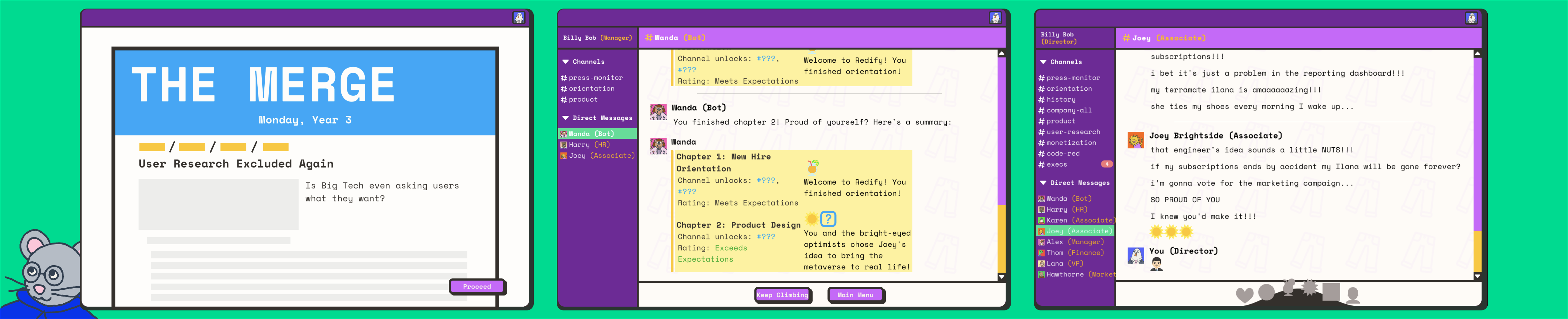
Chief Emoji Officer officially launched!
Chief Emoji Officer is here! You can download it today for PC/Mac/Linux on Steam or itch.io. It’s also available on iOS and Android. You’ll get the whole game for just $2.99.
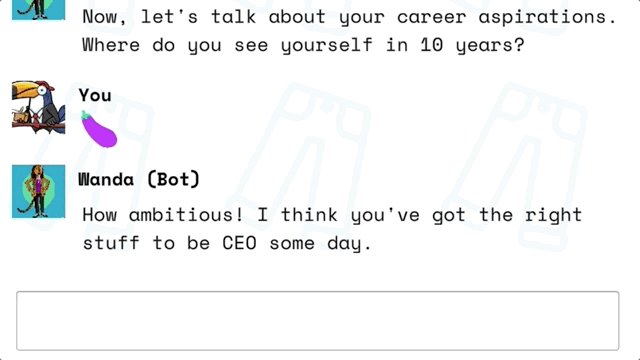
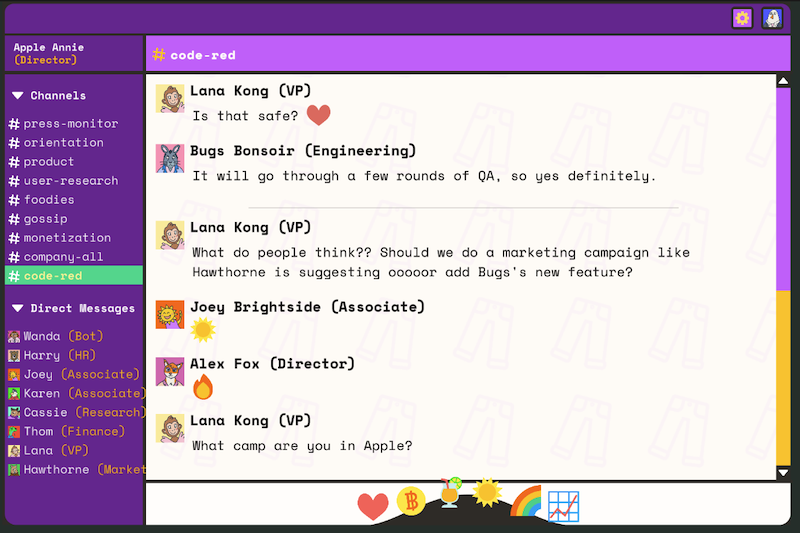
In Chief Emoji Officer, your goal is to become Chief Emoji Officer using only emojis... without getting fired along the way.
You're a new hire to Redify, a startup that loves changing the world! It's up to you to turn the company around and climb to the executive level by making decisions for the company. Work with a variety of unique co-workers and respond to their messages to navigate corporate politics in this unique twist on a text adventure.

If you enjoy Chief Emoji Officer, please help us out and write a review! One of the biggest challenges of a new indie studio in a competitive field is getting noticed, and reviews go a long way.
Thank you for following us along the journey! We hope you enjoy the game and get a few good laughs. We certainly had fun writing it.
Alexia and Bo
4/7/2023
Dev log #8. Marketing an Indie Game as a Team of Two
There are tons of awesome indie games being released, with around 34 being released on Steam alone each day. With so many games on the market, it can be difficult for indies to stand out, making marketing essential for success. We knew this going into development of our games at Bodeville, and we created a plan early on to get our names out there as best we can.
Here's the steps we've taken (and are still going through) to bring our games to our target audiences:
Figure out your Target Audience
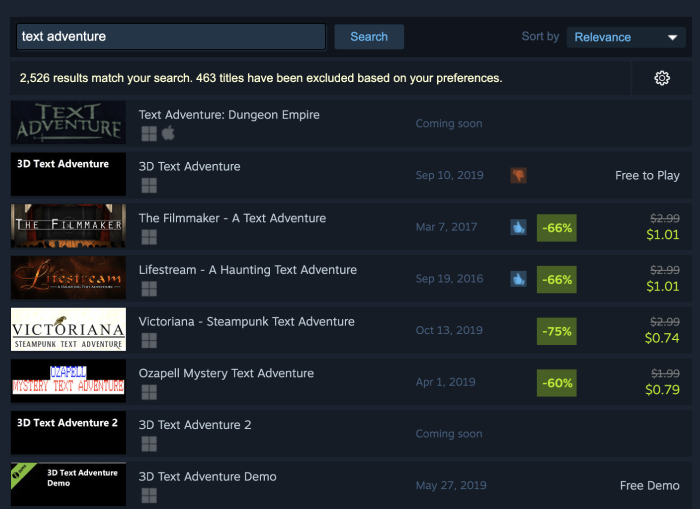
Chief Emoji Officer is a text adventure and started off as a prototype. We started looking into games similar to it, like Emily Is Away, [I] doesn't exist, A Normal Lost Phone, and just searched for other 'text adventure' games on Steam. This helped us figure out our genre, the tags we use on Steam, and the communities we'd post in on Reddit and social media.

We really honed in on Emily Is Away and the sequels. We looked at communities related to it, what people liked about it, and the game systems that the game has. We drew a lot of inspiration from it, but we also looked at other narratives like Bojack Horseman and Mythic Quest to get inspiration for the characters.
We added Steam tags similar to the games above, and are able to make tweaks based on the "More like this" list on Steam.


Create a Brand Identity
"Chief Emoji Officer" was an idea in a long list of ideas for the name of our game. But it resonated with both me and Bo, and it didn't have a lot of content on the internet related to it. No other games are named "Chief Emoji Officer" and there aren't hashtags on Twitter associated with it other than Jeremy Burges, who is an emoji historian and started the emoji reference site Emojipedia.
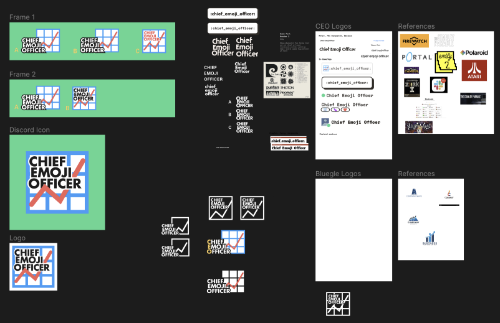
So we went with that and started developing a logo, testing out fonts, looking for references, and trying to hit the "pretend serious" feeling.

We've iterated on the messaging quite a bit, but the main mechanic of the game is "become CEO using only emojis" which is simple and easy to understand. From there, we expanded on what the game has to offer by looking at other interactive fiction Steam pages and posting in Reddit communities to get feedback.
Leverage Social Media
Social media plays a part in the marketing of your game, but you shouldn't put all of your eggs in one basket. Social media is important because you can build a community around your game and get a 'pulse' of how people feel about the game and get quick feedback.
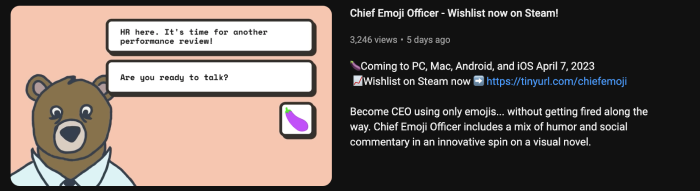
At first, I didn't think a Youtube channel would be important. But after I saw how well the ads did and we got thousands of views in a couple of days, I realized we needed to put more effort into Youtube by adding a header, filling out the about section, and adding a call-to-action in the description of each video. Keep reading for more on ads!

Reddit, Twitter, and Youtube are the most important social media platforms to us right now. Our game isn't visual enough for Instagram or TikTok, and one of us would have to learn a ton about TikTok to make it happen.
Figure out your Timeline
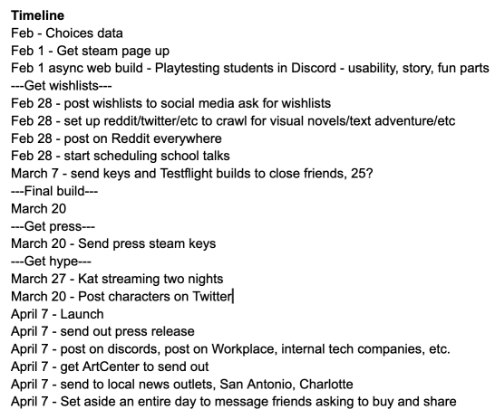
If you've done the above, you're probably at the point where you're going to make a timeline to schedule press, send emails, schedule streamers, and make posts on social media. Here's our rough timeline of the marketing tasks we're doing to give it our all:

Build a Press and Streamers List
This part is all about research, tailoring your message, and cold calls. At this point in my life I have no shame and I'm willing to contact someone randomly, but I always make a point to make sure it brings some value to them or is highly tailored to their interests.
We build a press list through our friends in the industry, people who have written on us before, and journalists who have written on similar games.
As for streamers, we've done a lot of research into people who stream similar games or are into the genre of our game.
So we made a long list and are in the process of reaching out and offering Steam keys to get the word out. A big value of our game is that it only takes up to 2 hours to play, so it's not as large of a commitment for someone interested in streaming it.
Press kits are important when sending to press. They've asked for them as we've reached out, and typically include blurbs about the game, pricing, gifs, videos, and images/logos. https://bodeville.com/games.html
Make Ads
Ads have been a big learning experience for us. Testing and iterating has been a successful process for us to get impressions, views, and clicks. We started with a small budget for testing, around 30 dollars to test on Youtube. Reddit actually offers a 100 dollar ad credit, so we took advantage of that across two accounts.
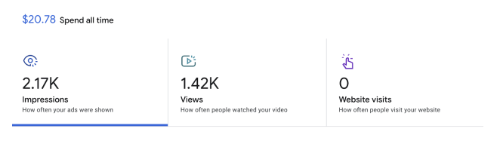
It's helped us learn more about the demographics who are interested in our game so we can target our ads and social media efforts there. Our first ad resulted in a decent amount of views (for one day) but no clicks:

So we made these adjustments and tried again:
- Need CTA in the ad
- Make a custom ad that's less than 57 seconds, specific for wishlisting, post on youtube
- Get more specific on interests
- Update youtube video thumbnails
- Make banner for youtube channel
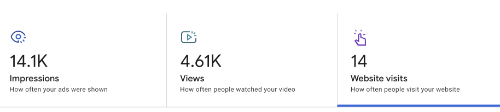
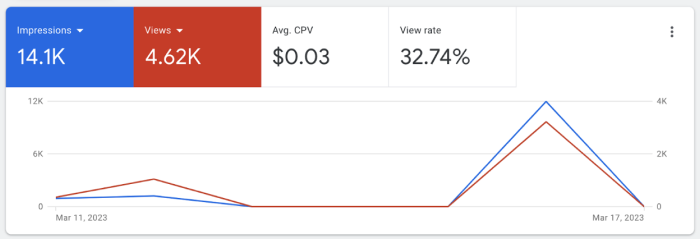
And came out with good results!

This led us to learn more about the demographics that are interacting with the ad, and we targeted those sub-reddits and interests on Youtube.
So we got 3.2k views on our trailer video and learned some about the view rate on a small data set.

We are still tinkering with ads a lot, and will be doing a lot more at launch. We don't necessarily have a budget but are targeting a logical CPV and trying to understand our conversion rate while we monitor clicks, wishlists, and purchases once we launch.
Be Creative and Resourceful
It's important to try a lot of different things when you're marketing your game, while keeping a "measure for success" in mind for everything you've tried. That way you know what's working and what isn't. Keep in mind you'll need to be adaptable, flexible, and able to think on your feet as you're coming up with ideas to get people's eyeballs on your game.
If you've made a good game, the most important thing to be successful is just getting eyeballs on your game.
We're trying our best to be creative and resourceful as a team of two. We'll let you know how it goes!
Don't forget to wishlist Chief Emoji Officer on Steam ➡️ https://tinyurl.com/chiefemoji 🍆Coming to Mac, PC, iOS and Android April 7, 2023
Alexia
3/21/2023
Chief Emoji Officer is now available for wishlist on Steam!

BIG NEWS PEOPLE!! You can now wishlist our first game on Steam! We'll be launching on April 7, 2023 for PC, Mac, Android, and iOS.
Check out our trailer and wishlist now ➡️ https://store.steampowered.com/app/2287350/Chief_Emoji_Officer/
Chief Emoji Officer is a narrative adventure game that blends humor and social commentary in an all-too-real critique of the modern day tech landscape. Become the CEO using only emojis... without getting fired along the way.

Through its witty dialogue and engaging storytelling, Chief Emoji Officer tackles some of the most pressing issues facing the tech industry today. But don't worry - Chief Emoji Officer is still a lot of fun to play. With its absurd situations, ridiculous emojis, and quirky characters, the game is sure to have you laughing out loud.

We've been hard at work getting it ready to ship! If you want to be a tester or just want to chat with us, join our Discord ➡️ https://discord.gg/xQ3QDK7vxF
Alexia
2/28/2023
Dev log #7. Chief Emoji Officer update: Almost there!
It was only when I started implementing save functionality that it struck me: we’re getting close to shipping Chief Emoji Officer!
Saving is one of those laborious pieces of work that, for a procrastinator like me, always gets thrown in at the very last second. It doesn’t involve anything fun like new gameplay or writing a hilarious narrative. What you’re actually dealing with is the intricacies of data serialization and strictly separating your data types from the rest of the codebase. Borrringggg.
Despite the tedium of saving, it’s exciting that we’re actually at the point where saving matters. In addition to saving, we’ve been working hard on getting our Steam and Itch pages ready, with Alexia making the game trailers and artwork, and Bo figuring out how to package games for Steam and integrate the Steamworks SDK.
Outside of saving games, publishing on Steam and the like, the last month has been revealing all those unknown unknowns that are involved in shipping a game. It feels difficult, but then we think back to the days when you needed to print boxes and compact discs to ship games… and then our job doesn’t seem so bad. Hooray for online distribution!
We’ve also been preparing Android and iOS builds of Chief Emoji Officer. After having worked on mobile games at our corporate jobs for years, we thought we’d take a break from mobile. But we realized that, just like your favorite office communication software, this game is a natural fit for mobile. We’re not sure how well it will do in the highly competitive mobile market but it was easy enough to port that it felt like it was worth the effort. Finally, although CEO doesn’t make much sense as a console game, we do still hope to publish future games on at least one console.
Playtesting has been a real help for us. Through Alexia’s connections as a professor, we’ve been fortunate to have several dozen game design students play our game and give feedback. At this point in development we’re heavily reliant on feedback from people who are seeing the game with fresh eyes.
Keep an eye out for our Steam and Itch pages! They should be up within the next week or two. It’s been quite the process and we’re happy to get a game out to the world and see what happens!
Bo
2/21/2023
Dev log #6. Writing with Twine and Yarn
We’ve been writing a lot of content for Chief Emoji Officer lately. As the amount of dialogue and branches got bigger and bigger, it became hard to visualize the story progression. To make our workflow easier, we stitched together two powerful tools - Twine and Yarn. Here’s what we did.
Yarn is a Unity-based dialogue engine. It supports most of the features that you’ll need off the bat, like conditionals, jumps, and multiple-choice responses. It was a natural tool to start writing with and it sufficed for a long time.

But as our game got bigger and branchier, it became difficult to visualize all the different options. So then we tried writing in Twine.

As you can see, twine has a really great visual text editor. The fact that it shows the links between nodes helps immensely.
But we were limited by the fact that the Twine execution engines are only written for web browsers. I couldn't find an easy way to execute the twine dialogue in Unity. What to do?
At first, I started writing my own C# parser and execution engine for the twine format. I got a proof of concept up and running, albeit with very limited features, in a day. It was promising until I realized the sheer number of features I’d need to support - conditionals, basic math operations, setting and getting variables. When I finally started researching parser generators I knew I was too far down the rabbit hole.
Then I thought - Yarn has a great execution engine. What would happen if I dumped Yarn-formatted text into the Twine nodes?

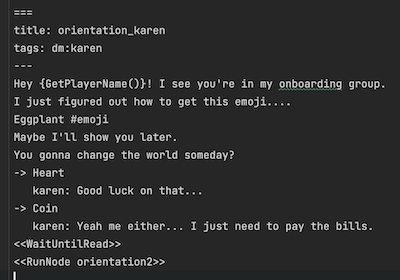
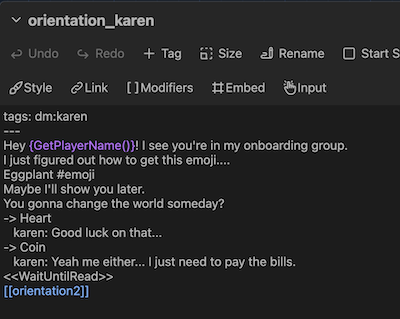
Twine doesn’t care much what’s in your nodes - which is a great thing in our situation because we can put Yarn
functions and commands directly in the Twine nodes without alteration (see {GetPlayerName()}).
Coincidentally, the Chapbook format recognizes curly brackets and gives us nice purple highlighting.
The only non-Yarn syntax was for jumps. I really wanted to use square-bracket jumps in Twine such as
[[orientation2]] so we could see the links between nodes in the Twine editor.
With the text in the twine, it is time to translate. Twine publishes files in HTML so I had to write a converter to parse the Twine HTML files and write Yarn files from them. That was actually pretty straightforward, except for the part where I had to remember how to use regular expressions
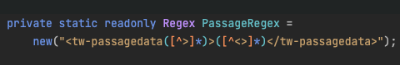
Here’s the regex I use to extract the node content from the Twine HTML (which are stored as
<tw-passagedata> elements).

I only had to make very minor changes to the node content to make it suitable for yarn. It has to be
HTML-decoded first of all. Then, I replace any instances of Twine-style jump operations such as
[[orientation2]] to yarn style <<jump orientation2>>.

Finally, I made a Unity menu item for the Twine to Yarn converter. And that’s it! We get the best of both worlds - Twine’s visual editor and Yarn’s Unity execution engine.
Bo
1/25/2023
2022, Wrapped
That went quickly!
Bodeville’s first few months have come and gone, and what have we done in that time?
By the numbers, with a grand total of 43 tweets, the activity we’ve done the most of is tweeting. We frequently share game updates and occasionally an epic fail. Our most favoritest tags are #indiedev, #gamedev, #screenshotsaturday and #followfriday. Find us on twitter @bodevillegames.
In a distant second, with a total of 5 entries, our second most frequent activity is writing dev logs. We’ve written these to give some insight into the game development process here at Bodeville. We showed off our first and second games in development, talked about efficient game development, and how we create characters for our games.
The bronze medal for third place, with 2 under development, goes to making games. We showed off prototypes for our narrative adventure game Watchmakers and our corporate text-adventure called You are CEO! We hope to ship CEO in the spring, followed later in the year with Watchmakers.
Thanks for being a part of it. We can’t wait for the new year and all the excitement that it'll bring! Hope you all had a great holiday season and we’ll catch you in 2023.
Alexia and Bo
12/27/2022
Dev log #5. Creating Characters for Narrative Games
We've got a lot of characters to create in each of our two narrative games. Here’s a summary of our process and our progress so far.
What's the world and game like?
We started by answering general questions on the game. You Are CEO is a tongue-in-cheek game that's made to poke fun at the corporate world. The tone we had to find was going to be somewhat funny, not too serious, but a little too positive. The world didn't matter as much visually as it does in Watchmakers since it's a 2D text adventure game, but we plan on making it consistent and making puns throughout the game in the text to build the world around the player.
Then we chose a theme to constrain the types of characters you'd encounter in the game. In You Are CEO we chose to go with animals. Inspired by Bojack Horseman, they'll turn out amusing, a little dark, and irreverent. For Watchmakers, we landed on demons/magic characters.
Start with References
I typically start with references to get inspiration, create a moodboard and collect a bunch of assets to pull from. I'll either browse Sketchfab or look through google images, but this time I used references from DALL-E, in an attempt to generate a lot of different looks, compositions, and styles. I've tried Midjourney but it's trained on a different dataset, and I've found that most things I get from Midjourney are either sad looking or too serious. So we landed on a cartoony look since our game is tongue-in-cheek.



Combining inspiration from this, we write a blurb about the character, their gender identity, social class, their role in the game, and whatever makes them unique, including key attributes, visuals, silhouette, and voice.
Finding the Art Style for Concepts
I like to tinker with art style while doing concepts so I can find myself a direction, including materials, color, composition.
So for the CEO characters, I researched brushes for Procreate and found the color palettes that would invoke the mood we were going for.
I imported a file into Procreate of some concept art (Moebius) I liked the colors of so I could use this palette across the characters.


And I'm using a specific set of brushes to achieve the textures of the fill and style of the lines



Naming Characters
Sometimes the names just come to you. Other times you have to see the character in front of you before you know the name. And sometimes you need a road trip to really get inspired. I like to make the visuals and description of the character and then get inspiration from the things around me to come up with the perfect names.
Alexia
12/13/2022
Dev log #4. Bodeville’s second prototype!
Today we’re sharing a new game that we’ve been working on - a text adventure in a corporate messaging tool, where the goal is to become CEO by only using emojis! We’ve had a lot of laughs developing it so far. It’s much needed therapy after years of corporate life. Its working title is You Are CEO.
You may ask - one game seems like enough; so why are we developing two?
When we launched Bodeville, it seemed natural that we’d just start out with one game. Alexia and I collectively dreamed up game ideas and eventually narrowed them down until we landed on an open-world narrative about a character who delivers magical watches to people who wish they could revisit some of the decisions they’ve made in their lives.
So we went full-steam ahead with Watchmakers. Things were going well and we were making steady progress. But I started to notice that we had to deliberate over almost every decision, big or small. Not only did that take a lot of time, it consumed a lot of mental energy. That energy drain is something I first noticed during the pandemic when I was a manager sitting on Zoom meetings all the time. Building things gives me energy, but talking about things drains it.
I was looking for ways to solve the too-much-negotation problem when a crazy idea struck me - what if we made a second game in parallel? The decision-making process on each game would be much simpler and we could still help each other out with engineering, art, game design as necessary.
It was a few weeks into Watchmakers development that I ran that idea by Alexia. Two games seemed daunting, but she agreed to try it out. She’d take over Watchmakers, and I’d run with a new game. I already knew which game I wanted to make - a tongue-in-cheek game where you’d climb the corporate ladder over a slick messaging platform.
The shift to two games has been working well so far. The development of Watchmakers will take longer but our overall velocity has increased. Alexia and I still talk everyday but we no longer need to haggle over creative decisions. Instead, we focus on planning, feedback, and how we can help each other out. And if one of us needs a break we can go spend a day working on the other game.
Bo
11/29/2022
Dev Log #3: Finding the Right Team to Start a Game Studio
This is part 1 in a series about the business side of indie games. If you like this kind of post, please let us know on twitter (@bodevillegames) and we’ll keep writing more like this.
Unless you’ve got the courage to go it alone, finding your business partner or partners is step one. Don’t take this part lightly! No matter how much you like someone on a personal level, they might be the wrong business partner.
There are a lot of questions that need to be answered before you determine that you’ve found the right partner. As exciting as it is to start a game company, don’t get dreamy-eyed until you’ve answered these questions as dispassionately as possible.
What are your goals for the company?
Any indie game developer wants to make games in complete freedom. After all, this is our liberation from the constraints of AAA game development. But sharing that sentiment does not mean you’ve found the right partner.
Get to the more existential questions - what is the goal for the company in five years? Do you want to be acquired, take rounds of venture capital money en route to an IPO, or stay private? Any of these are valid options, but if you and your partners are not aligned on this fundamental question you will have conflicts later on.
Money is a big issue! You won’t have any revenue until your first game ships. How long is each person’s financial runway? Before that runway ends, you will need to have shipped a game or raised money.
These are critical conversations to have with your potential partner. The differences here can be irreconcilable and may sink the partnership a year or two down the road. Talk about them first when you can still walk away.
How well do you work together?
It’s no coincidence that the founders of many companies have worked together in the past. Having worked with a person in the past is the only reliable way to know how well you will work together in the future. Knowing somebody socially does *not* mean that you will work well with them.
Alexia and I worked together previously and realized that we share many traits that make us work together well - a strong work ethic, a distaste for bullshit, a willingness to wear many hats and always be learning.
Starting a company with an acquaintance is safer than starting a company with a close friend or family member. If things don’t work out you can go separate ways with less of a mess.
What skills do you bring?
Opposites attract here. It’s much better to have one good engineer and one good game designer than two good engineers and no good game designers.
A single part of any game that is not done well - whether art, game design, or engineering - can sink the entire thing. Also, marketing is increasingly important for indie games these days - if you make a great game in a vacuum nobody will know about it.
If your team is missing a skill set, you need a plan. Contracting this work out is fine for some parts of the game (e.g. some types of art, music, community management). But you will still need somebody on your team to have the vision and make sure the contract work is up to par.
If you prefer not to contract then you better buckle up, watch some Youtube tutorials and become an expert, quick!
Okay, go!
Once you’ve found your partner(s), there’s still a lot of work to do! Among other things, you’ll want to record all of these decisions in the company’s Operating Agreement. But that’s a topic for another post another day.
Bo
11/22/2022
Dev log #2: Efficient game development
Building an entire game with only two people means we don’t have the luxury of wasting time. Here’s some insight into how we develop at Bodeville.
Decisions happen fast
Alexia is the game designer of Watchmakers, and she is empowered to make all creative decisions. Having a single leader means that we don’t spend endless hours debating every detail of the game.
Meetings
On average Alexia and I talk only once a day on voice chat. Having so few meetings is one of my favorite things about tiny companies. The conversations we do have typically fall into one of these buckets.
- Play testing. This is one of the most critical parts of game development. Alexia is amazing at seeking out feedback and learning from it.
- Sounding board. When working solo, it’s quite easy to get stuck or doubt your decisions. Having the other person to bounce ideas off or confirm decisions has been helpful.
- Helping out. Is there anything we can do for each other? Engineering, modeling, art, blog posts, etc? Alexia and my skills are totally complementary so we each need to help each other often.
Always make forward progress
A blank canvas is intimidating. I’m always worrying “what if it’s not perfect?” We try to overcome this by encouraging each other to get something done. You will learn from what you’ve built and you will always improve it later. Sitting and spinning your wheels keeps you stuck in the same place, watching that blank canvas.
Maximize cost/benefit
Time is precious for indie devs. We try to get the most return on every single day of work. For instance, suppose that spending six hours working on a shader will make the game better. Should we do it? Maybe, maybe not. If, instead, spending two hours on that shader, three hours writing more story, and one hour playtesting will make the game even better, then that’s the best route. It’s not only about making the game better; it’s about making the game better in the fastest way possible.
A couple good GDC talks
The developers of A Short Hike (video) and The First Tree (video) each gave a GDC talk about making their solo games. I highly recommend you watch these if you’re making an indie game with a small team. Both contain great pearls of wisdom; I particularly like “play to your strengths” and “never have a 0% day.”
Bo
11/15/2022
Dev log #1: Our first prototype!
Thank you all for the warm wishes when we announced our company last week! We weren’t expecting to get articles in multiple press outlets already… pretty cool! The disbelief is just starting to fade away.
Today we are giving a sneak peek of our first game! Its working title is Watchmakers. We’re still a long way from launching but it’s exciting to show what we’ve been working on and talk about how we got to this point.
When you start a game studio there is an awful lot to do. You have to register the business, talk to a lawyer, an accountant, a banker, etc etc. It’s a lot of work, but it’s all been done a thousand times before so it’s pretty straightforward.
But then you get to the point where you look at each other and say “what should we build?” Out of the universe of possible games to build, how on Earth are we supposed to pick one?
Our first attempt to answer that question was to play a lot of games and talk about them. Two of our mutual favorites that we played were Firewatch and A Short Hike. They are both reasonable in scope, beautiful, and have an awesome story. We also loved the story and art style of A Night in the Woods. AAA games like Breath of the Wild and (one of my favorites) Horizon: Zero Dawn are amazing but far too much scope. The music from Celeste is beautiful and inspiring.
We learned that we both love open world narrative games and decided to focus there. Even so, the universe of open-world narrative games is still huge. So we had to figure out how to narrow it down again. We threw a lot of ideas at the wall, wrote up game design documents, but still didn’t have “the one.”
We spent a while spinning our wheels thinking of random game ideas until we asked ourselves “what is the story that we need to tell?” Our first game couldn’t be just any story, it had to be one that means something to us.
There are so many people that, for any number of reasons, don’t make the jump that could change their lives forever. What if we can inspire one or two people to do so? This is the story behind Watchmakers.
Alexia and Bo
11/8/2022
P.S. This is the first of our dev logs; we’ll aim to publish a new one here each week. Please send us any feedback you have or topics that you’re curious to hear more about.
P.P.S. Look out for updates in the next few days on Twitter (@bodevillegames) and in our newsletter (sign up on our home page). We'll be doing regular visual status updates that we hope will show off our design process, get us some early feedback, and keep our momentum going
Welcome to Bodeville!
Today, we announce the launch of Bodeville, our very own game studio!Bodeville is founded and owned by Alexia Mandeville and Bo Boghosian. Alexia brings a wealth of game design, marketing, and art skills, having come from the Florida swamp by means of Niantic and Meta. Bo, previously an engineer at Niantic and Google, will also attempt to be a finance guy and composer in Bodeville.
Though our skill sets may be opposites, we have two shared goals as a company. The first is to create beautiful worlds, stories, and characters. The second is to always be fair to our players and listen to you.
We believe that being a truly independent company is the best way to accomplish these goals. There are no investors, financial projections, focus groups, or exit strategies in Bodeville. Just beach umbrellas and fruity drinks. Our hope is that enough people will enjoy our games that we can remain independent.
We'll be in touch here and on twitter (@bodevillegames). Also, feel free to sign up for our newsletter to get the latest updates (we don't sell or share your info).
We look forward to the journey with you!
Alexia and Bo
11/1/2022

 Watchmakers screenshots - click for higher res
Watchmakers screenshots - click for higher res